תיאור
השירות של Parse.ly מעוצב ובנוי לטובת מפרסמים של תוכן דיגיטלי ויכול לעזור לך להבין איך הקהל שלך מתחבר לתוכן שפרסמת.
אלפי כותבים, עורכים, מנהלי אתרים ואנשי טכנולוגיה כבר משתמשים ב-Parse.ly כדי להבין איזה תוכן מושך מבקרים לאתר ולמה. באמצעות לוחות הבקרה וממשקי ה-API העוצמתיים שלנו, הלקוחות יכולים לבנות אסטרטגיות דיגיטליות מוצלחות שמאפשרות להם לטפח קהל נאמן ולהפעיל אותו.
כדאי להצטרף לאתרים מובילים – כמו NBA, Slate, News Corp ו-Condé Nast – שכבר משתמשים ב-Parse.ly כדי להבין את התוכן, הקהל והנתונים האנליטיים שלהם בצורה טובה יותר.
יש לך משוב, הצעות, שאלות או חששות? אפשר לפתוח נושא חדש ב-GitHub או לכתוב אלינו באימייל support@parsely.com. אנחנו תמיד שמחים לשמוע מה דעתך!
לתשומת ליבך: לתוסף נדרש חשבון פעיל ב-Parse.ly. הרשמה להדגמה של Parse.ly בחינם.
אפשרויות
התוסף wp-parsely כולל המון אפשרויות לביצוע תהליך אינטגרציה חלק ומשלב את לוח הבקרה העוצמתי של Parse.ly ב-WordPress.
אינטגרציה אוטומטית
התוסף מזין באופן אוטומטי מטא-נתונים של Parse.ly ו-JavaScript בכל העמודים והפוסטים שפורסמו (יש תמיכה ב'סוגי תוכן מותאמים'). הוא גם מספק עמוד הגדרות שדרכו ניתן להתאים אישית את האינטגרציה, עם אפשרויות כולל:
פלט של מטא-נתונים של Parse.ly כ-JSON-LD או כתגיות תיאור חוזרות.
– לבחור אם משתמשים מחוברים צריכים להיות במעקב.
– להגדיר איך לעקוב אחר כל סוג תוכן (כגון עמודים, פוסטים או בלי מעקב כלל).
מסייע התוכן של Parse.ly
סייען התוכן הוא אוסף של כלים להפקת תובנות מתוכן; הוא כולל גם את:
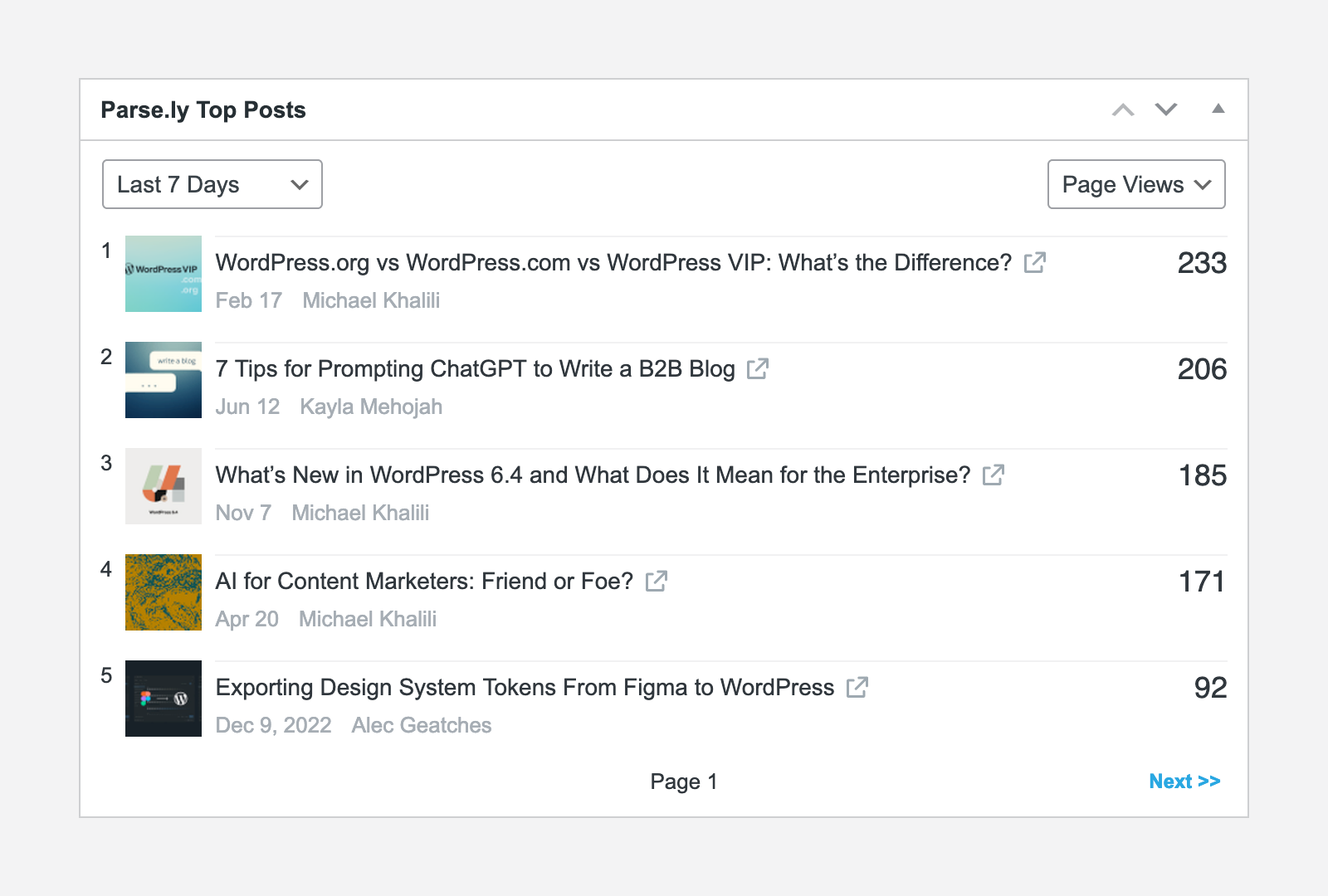
– הווידג'ט לוח הבקרה של Parse.ly; אפשרות המציגה את הפוסטים המובילים באתר בלוח הבקרה של WordPress.
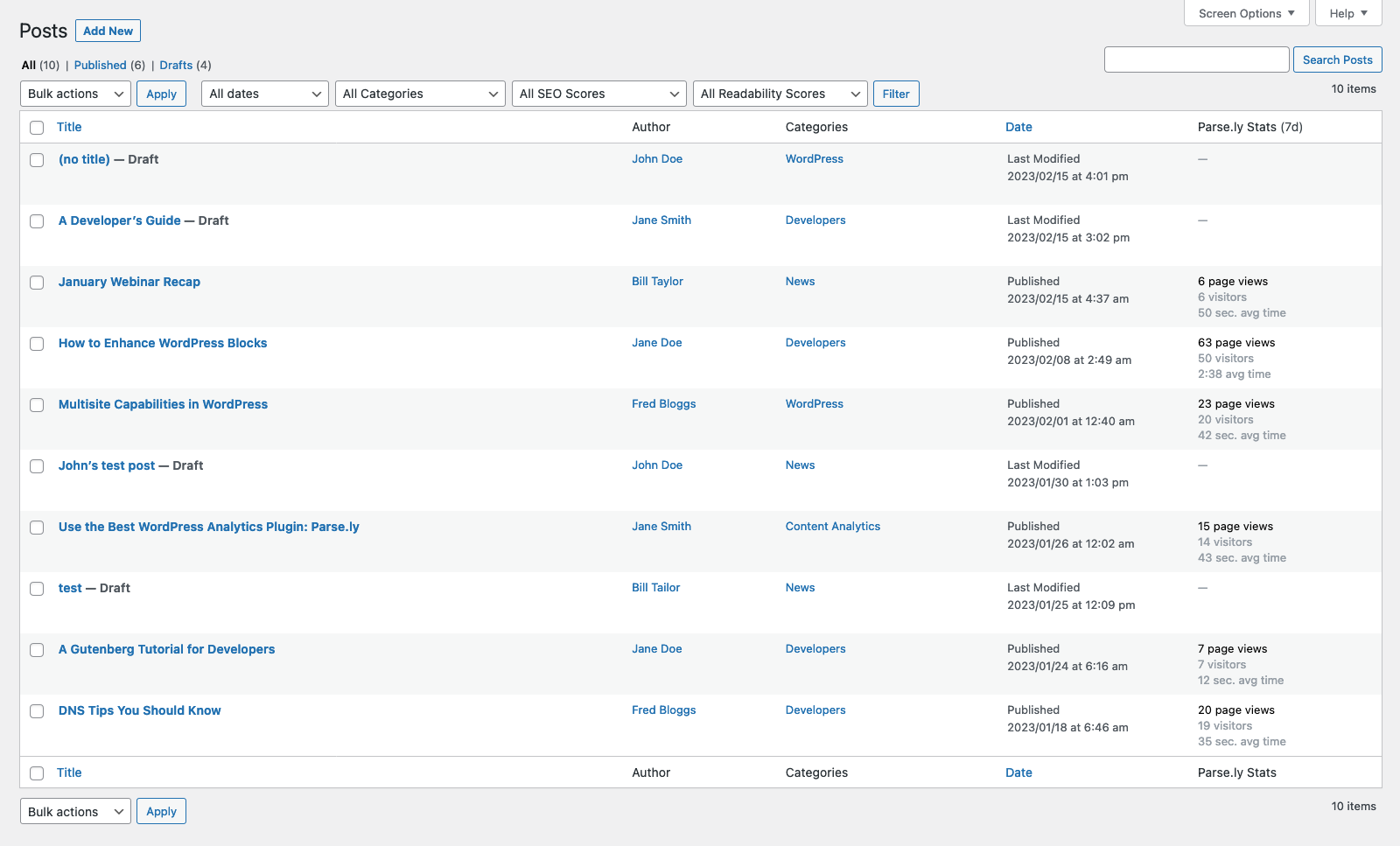
– עמודת הנתונים הסטטיסטיים של Parse.ly; אפשרות זאת מציגה את ביצועי הפוסטים מ-7 הימים האחרונים תחת 'רשימות הפוסטים'.
– הסרגל הצדי של עורך Parse.ly – הסרגל הצדי משולב ב'עורך של WordPress' ומציג תובנות לגבי התוכן שכרגע נמצא בעריכה, למשל:
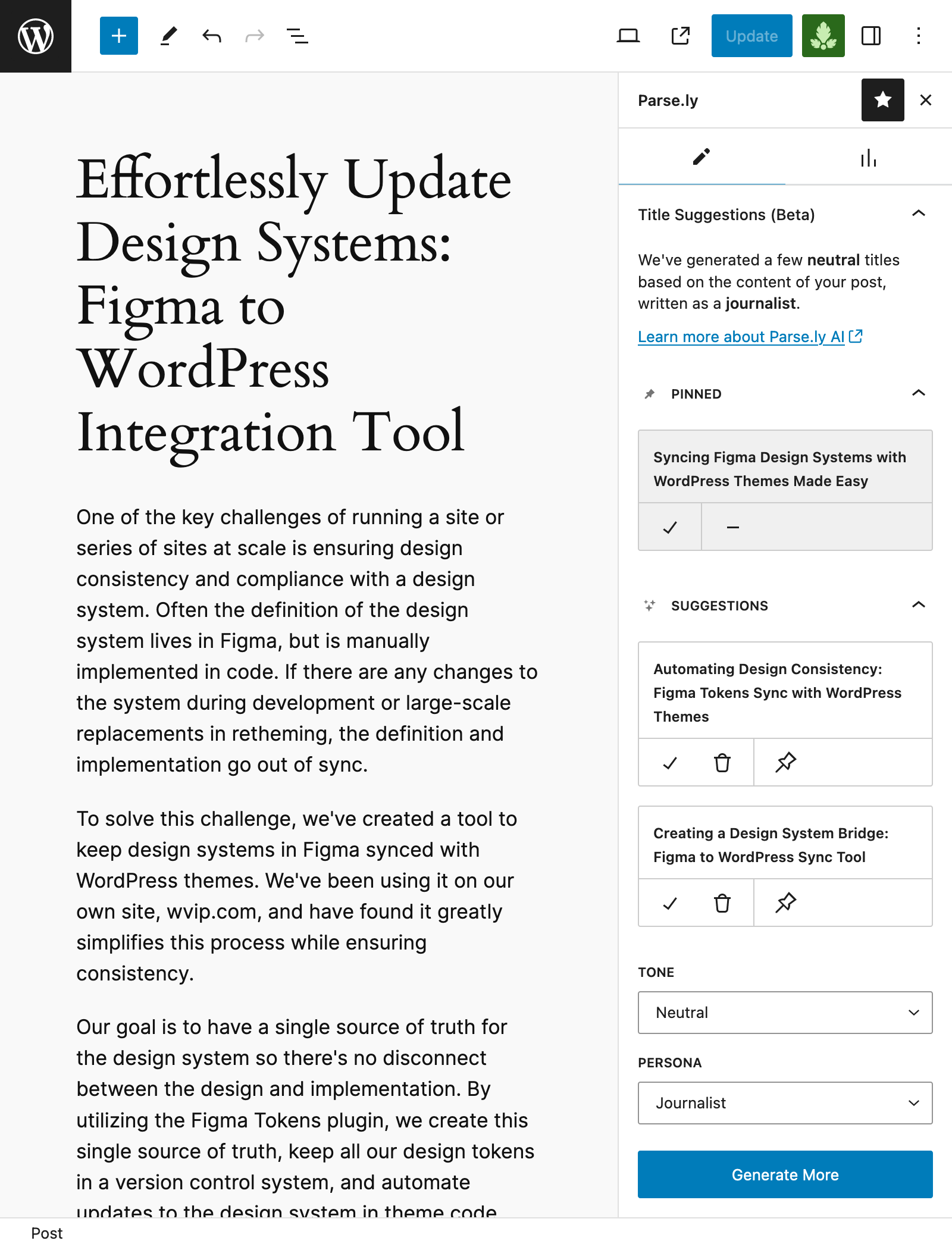
– הצעות כותרת – אפשרות שיוצרת הצעות כותרת עבור הפוסט/עמוד שבעריכה כרגע.
– יצירת קישורים חכמים – האפשרות מוסיפה בתוכן הנוכחי קישורים שמפנים את הקוראים לתוכן הרלוונטי ביותר ולפוסטים עם הביצועים המובילים.
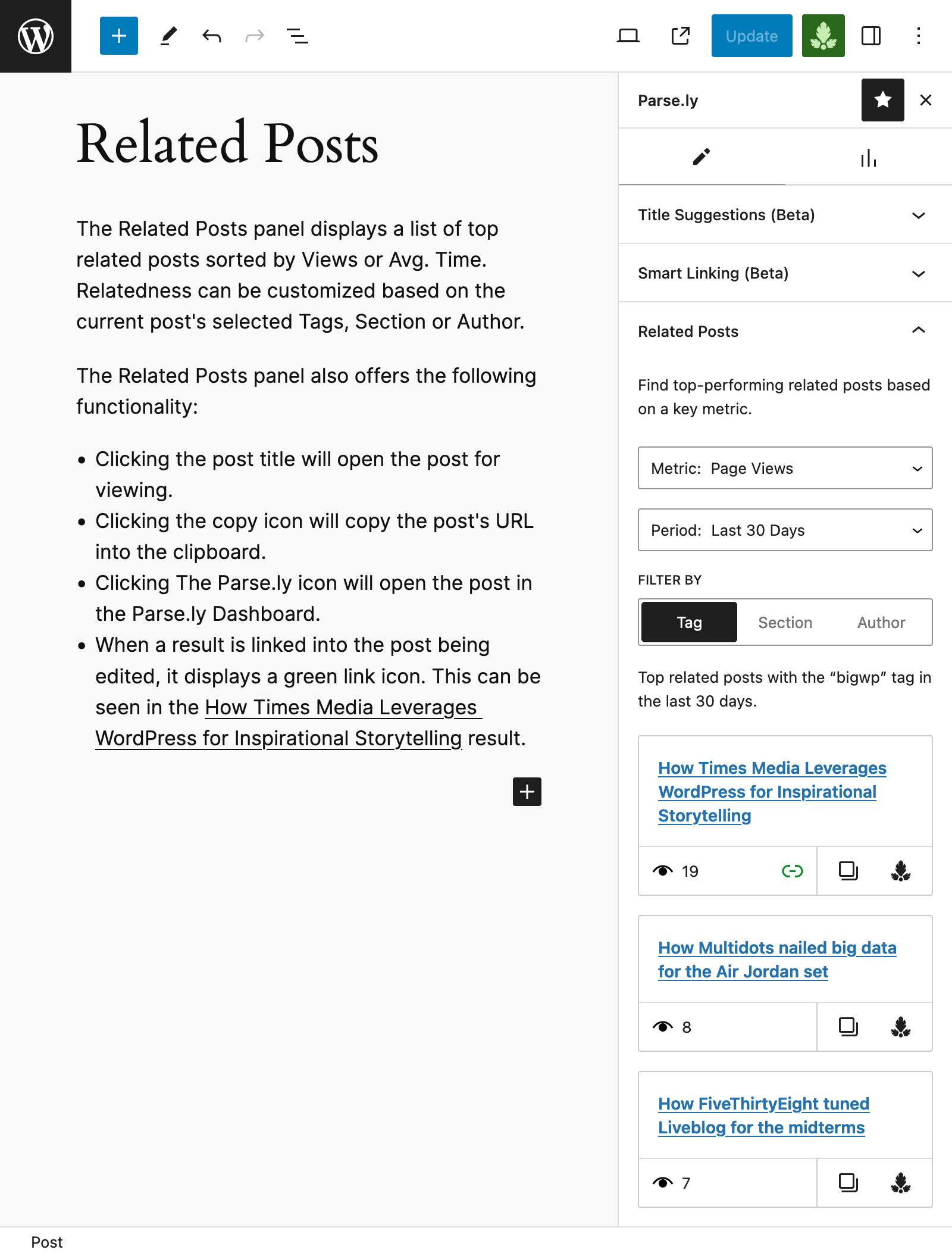
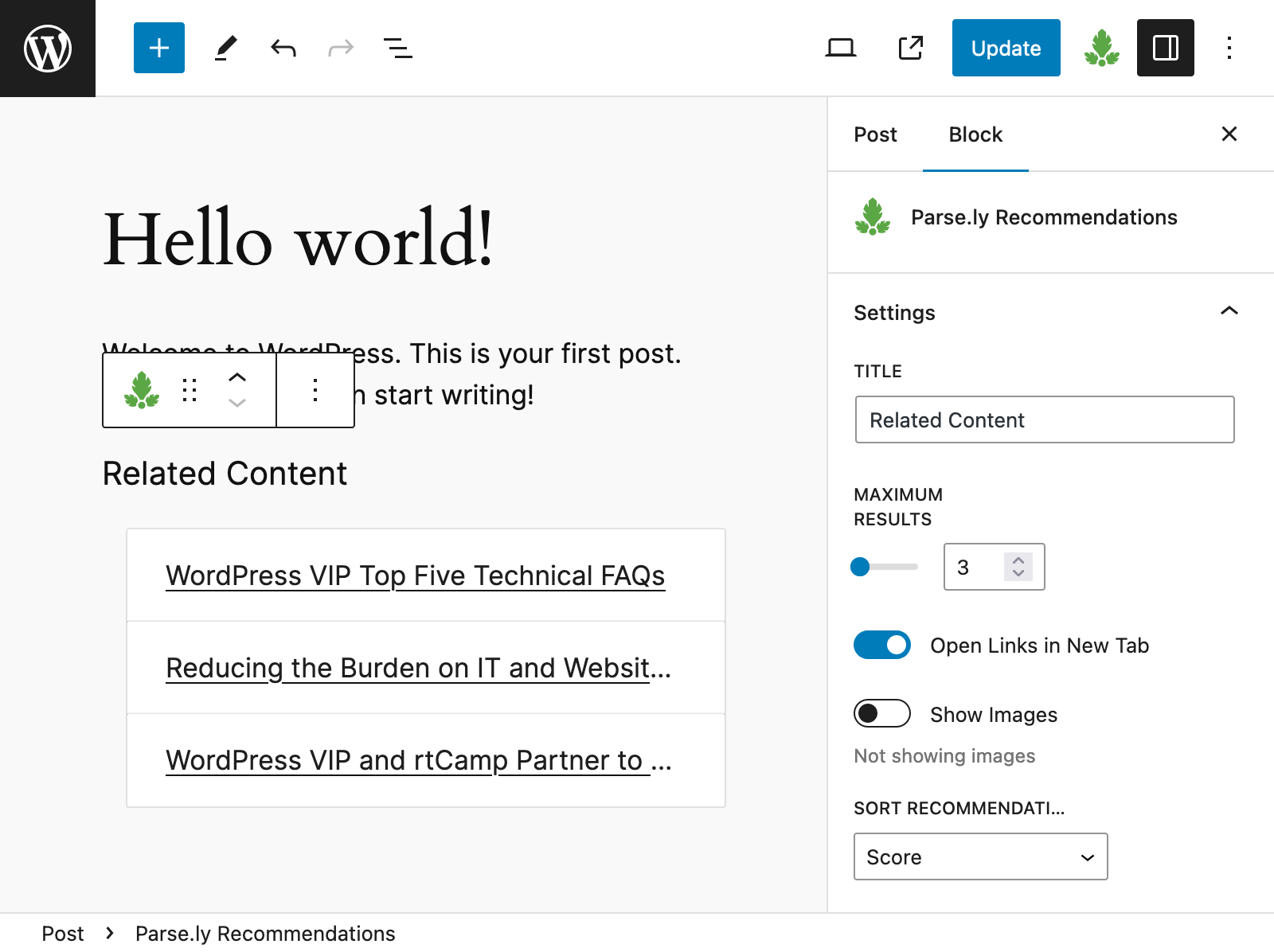
– פוסטים קשורים – אפשרות המציגה את רשימת הפוסטים המצליחים ביותר באתר, שדומים לפוסט/עמוד שבעריכה כרגע.
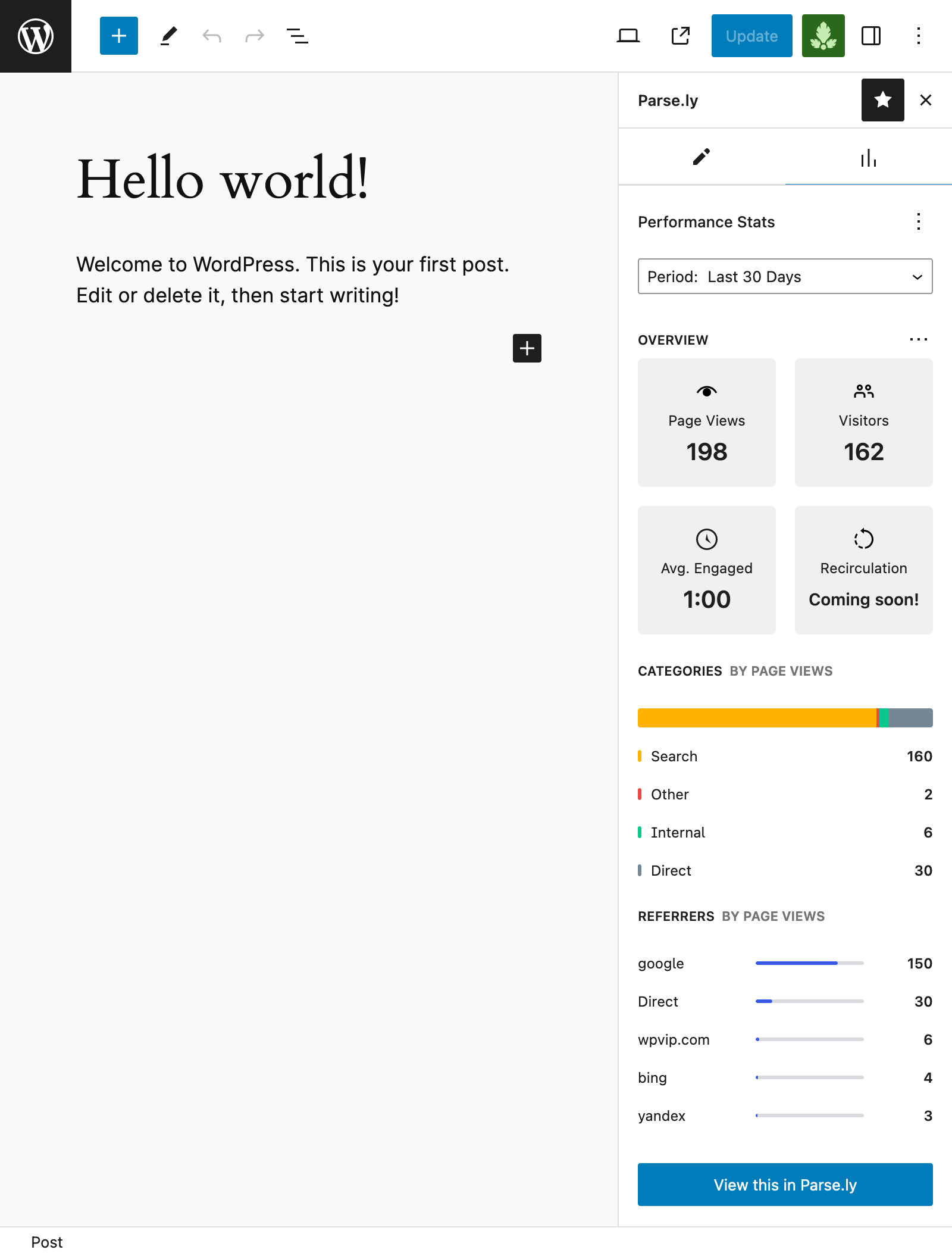
– נתונים סטטיסטיים של ביצועים – האפשרות מציגה את מדדי הביצועים לגבי התוכן שכרגע נמצא בעריכה.
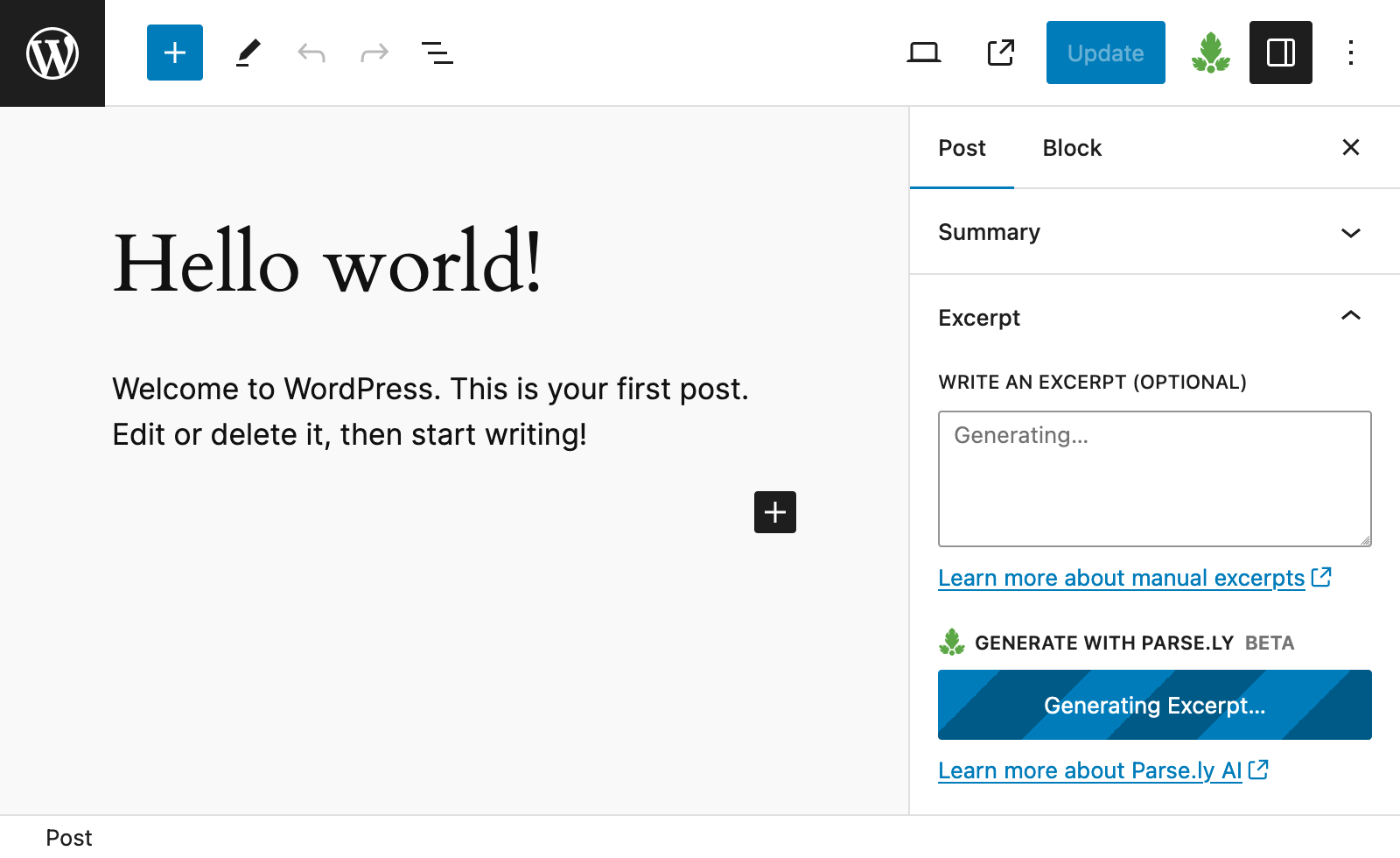
– יוצר התקצירים של Parse.ly – שיפור בהגדרות 'עורך הפוסטים', שיוצר תקציר עבור הפוסט/עמוד שבעריכה כרגע.
בלוק ההמלצות של Parse.ly
התוסף כולל את הבלוק 'המלצות' שמציג רשימה של פוסטים שקשורים לפוסט/לעמוד שנצפה כעת. אפשר להשתמש בבלוק הזה כדי להציג למבקרים תוכן קשור. בנוסף, אפשר להשתמש בו במצב 'עריכת אתר' או כווידג'ט מבוסס בלוקים.
תמיכה באינטגרציה מתקדמת
התוסף אומנם יכול לפעול מהרגע הראשון ולבצע אינטגרציות בסיסיות, אך הוא כולל עוד מגוון של אפשרויות לבניית תרחישים של אינטגרציות מתקדמות יותר:
– כולל תמיכה באפשרויות Google Tag Manager, AMP, Google Web Stories ו-Cloudflare.
– התוסף חושף את רכיבי ה-hook wpParselyOnLoad ו-wpParselyOnReady ב-JavaScript; אלה מאפשרים אינטגרציות מתקדמות המבוססות על JavaScript, כגון Dynamic Tracking.
– כולל תמיכה ברשת/רשת אתרים של WordPress ובהגדרות דה-קפלינג/headless (עבור GraphQL ו-WP Rest API).
– אחרון חביב, מגוון רחב של רכיבי hook עומד לרשותך ומאפשר התאמה אישית נוספת של הפונקציונליות בתוסף.
תיעוד ומשאבים
חשוב: לקוחות במעמד WordPress VIP יכולים לקבל פרטים נוספים דרך התיעוד של WordPress VIP.
דוגמה למטא-נתונים של Parse.ly
עוקב ה-JavaScript הרגיל של Parse.ly מתווסף לפני הסגירה של התגית body:
<script id="parsely-cfg" data-parsely-site="example.com" src="https://cdn.parsely.com/keys/example.com/p.js"></script>
דוגמה לנתונים מובנים של JSON-LD בעמוד הבית או בעמוד מקטע:
<script type="application/ld+json">
{"@context":"http:\/\/schema.org","@type":"WebPage","headline":"WordPress VIP","url":"http:\/\/wpvip.com\/"}
</script>
דוגמה לתגית תיאור ולנתונים מובנים של JSON-LD במאמר או בפוסט:
<script type="application/ld+json">
{"@context":"http:\/\/schema.org","@type":"NewsArticle","mainEntityOfPage":{"@type":"WebPage","@id":"http:\/\/wpvip.com\/2021\/04\/09\/how-the-wordpress-gutenberg-block-editor-empowers-enterprise-content-creators\/"},"headline":"How the WordPress Gutenberg Block Editor Empowers Enterprise Content Creators","url":"http:\/\/wpvip.com\/2021\/04\/09\/how-the-wordpress-gutenberg-block-editor-empowers-enterprise-content-creators\/","thumbnailUrl":"https:\/\/wpvip.com\/wp-content\/uploads\/2021\/04\/ladyatdesk.png?w=120","image":{"@type":"ImageObject","url":"https:\/\/wpvip.com\/wp-content\/uploads\/2021\/04\/ladyatdesk.png?w=120"},"dateCreated":"2021-04-09T15:13:13Z","datePublished":"2021-04-09T15:13:13Z","dateModified":"2021-04-09T15:13:13Z","articleSection":"Gutenberg","author":[{"@type":"Person","name":"Sam Wendland"}],"creator":["Sam Wendland"],"publisher":{"@type":"Organization","name":"The Enterprise Content Management Platform | WordPress VIP","logo":"https:\/\/wpvip.com\/wp-content\/uploads\/2020\/11\/cropped-favicon-dark.png"},"keywords":[]}
</script>
משתתפים
למעקב אחר פיתוח, אחסון קוד ואיתור תקלות של התוסף, יש לעבור אל המאגר wp-parsely ב-GitHub. הפיתוח הפעיל מתעדכן בשרשור develop והשקות של גרסאות מתבצעות בשרשור trunk.
כדי להפעיל את התוסף במחשב מקומי או כדי לתרום לפיתוחו, יש לבדוק את ההוראות בקובץ CONTRIBUTING.
צילומי מסך

הווידג'ט 'לוח הבקרה של Parse.ly'. בתמונה מוצגים הפוסטים המובילים באתר. 
העמודה 'נתונים סטטיסטיים של Parse.ly' (מימין) ובה מידע לגבי התוכן שנמצא במעקב כפוסטים. 
הסרגל הצדי של 'עורך Parse.ly'. בתמונה נראית החלונית 'הצעות כותרת'. 
הסרגל הצדי של 'עורך Parse.ly'. בתמונה מוצגת החלונית 'יצירת קישורים חכמים'. 
הסרגל הצדי של 'עורך Parse.ly'. בתמונה נראית החלונית 'פוסטים קשורים'. 
הסרגל הצדי של 'עורך Parse.ly'. בתמונה נראית החלונית 'נתונים סטטיסטיים של ביצועים'. 
יוצר התקצירים של Parse.ly כפי שהוא נראה בהגדרות עורך הפוסטים. 
הבלוק 'המלצות' מציג קישורים לתוכן קשור באתר שלך. 
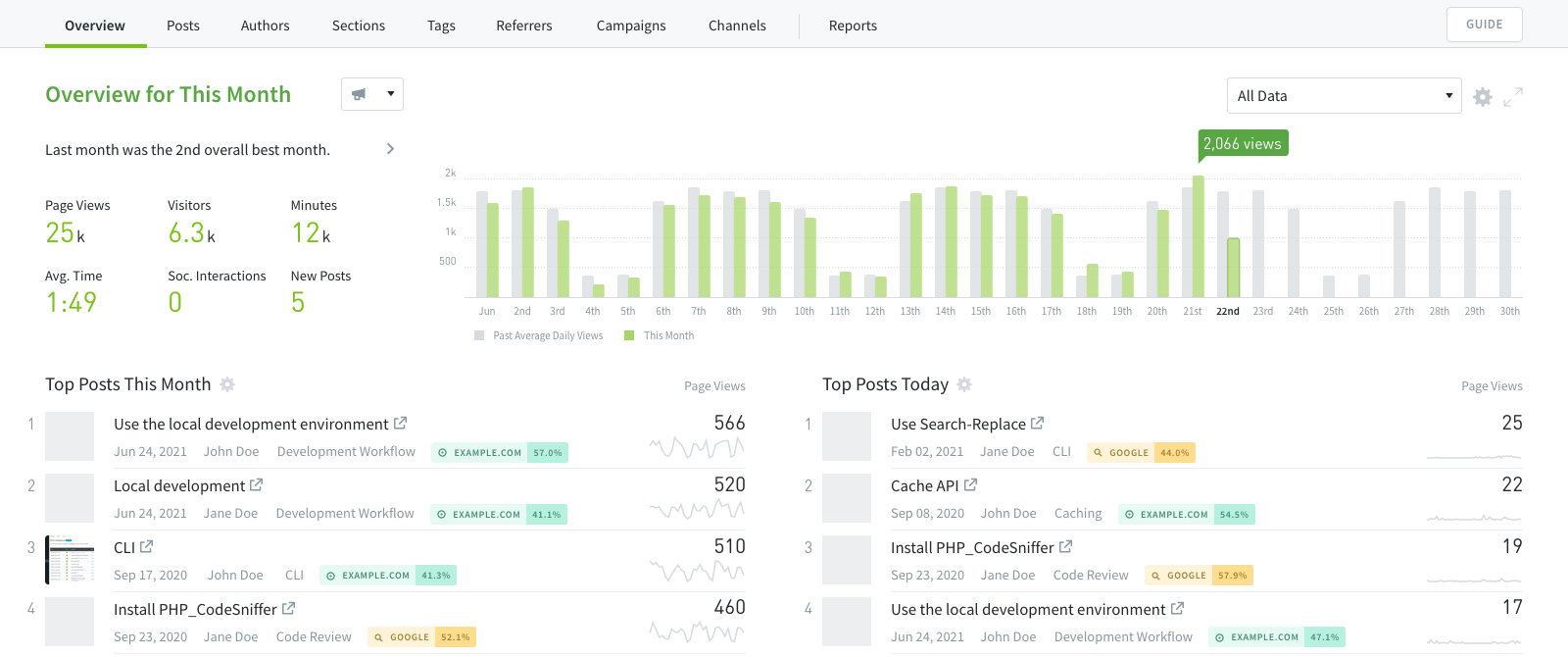
תצוגה של Parse.ly Dashboard Overview. השירות של Parse.ly מאפשר לך להשתמש בנתונים אנליטיים שישפרו את ההבנה שלך לגבי הביצועים של התוכן.
בלוקים
תוסף זה מספק בלוק 1.
- Parse.ly Recommendations
התקנה
לתוסף נדרש חשבון פעיל ב-Parse.ly. הרשמה להדגמה בחינם של Parse.ly.
למידע נוסף, ניתן לעיין בהוראות ההתקנה בתיעוד הרשמי.
שאלות נפוצות
ניתן לבקר בעמוד השאלות הנפוצות בתיעוד הרשמי.
סקירות
There are no reviews for this plugin.
מפתחים
"Parse.ly" הוא תוסף קוד פתוח. האנשים הבאים תרמו ליצירת התוסף הזה.
תורמים“Parse.ly” תורגם ל-17 שפות. תודה רבה למתרגמים על תרומתם.
ניתן לתרגם את "Parse.ly" לשפה שלך.
מעוניינים בפיתוח?
עיינו בקוד, ראו את הקוד ב-SVN repository, או הירשמו ללוג פיתוח באמצעות RSS.
שינויים
יש לעיין בתיעוד השינויים.