תיאור
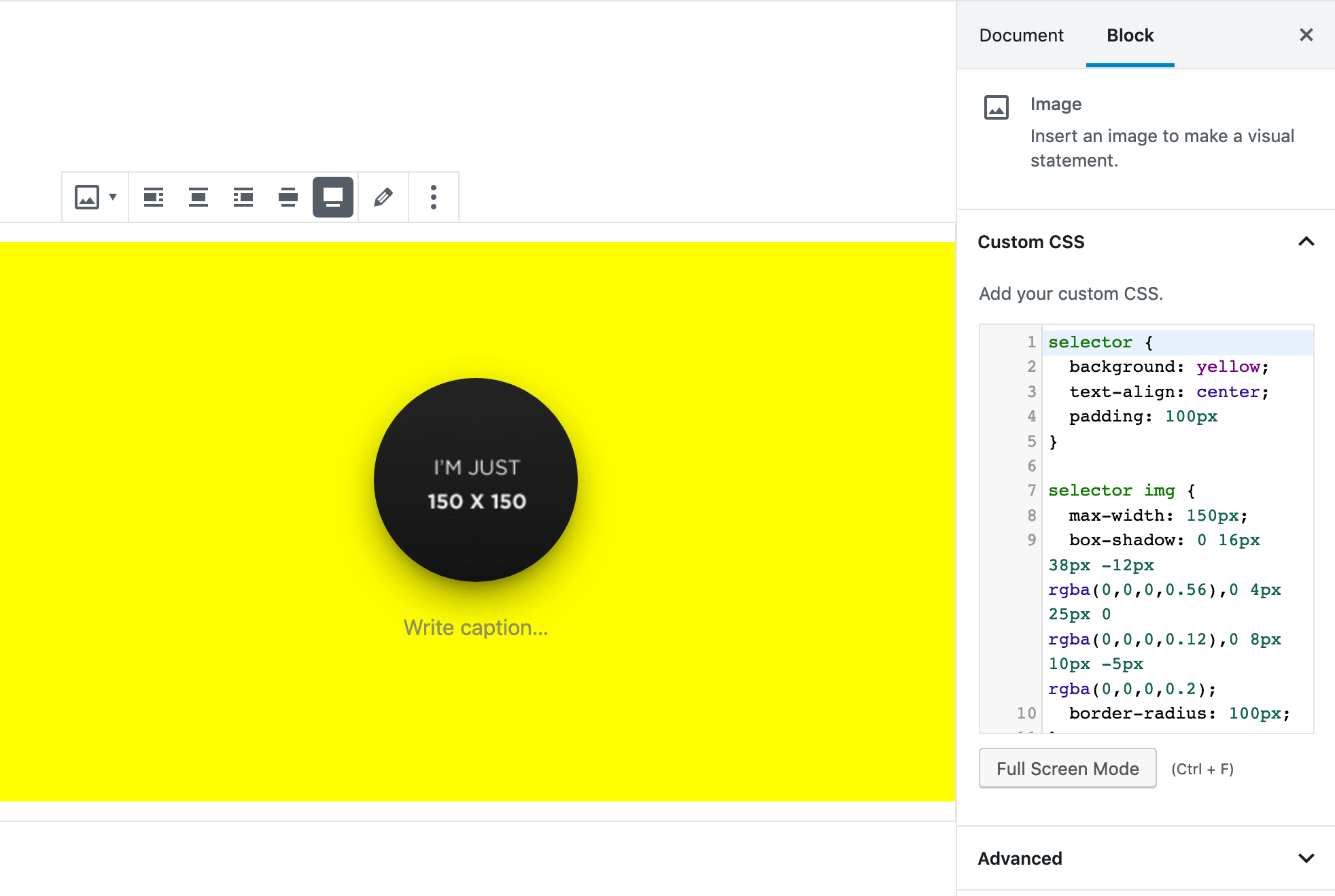
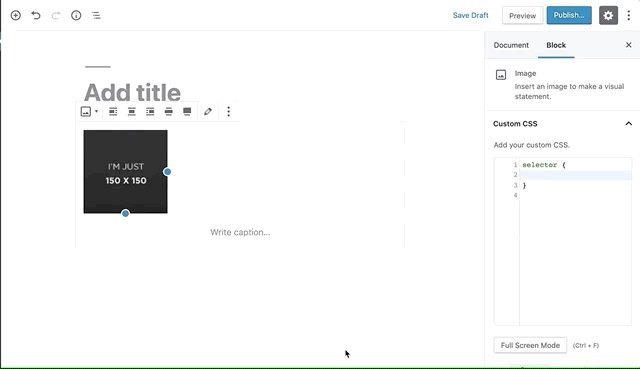
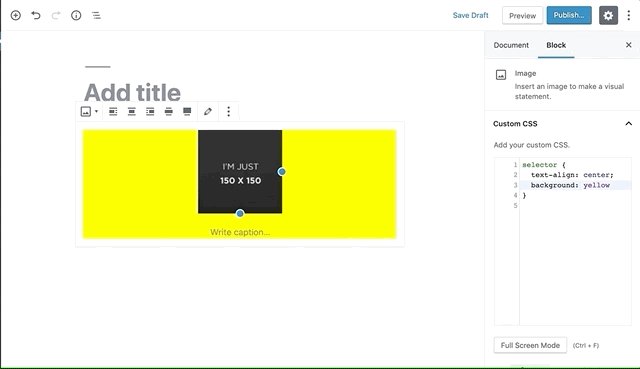
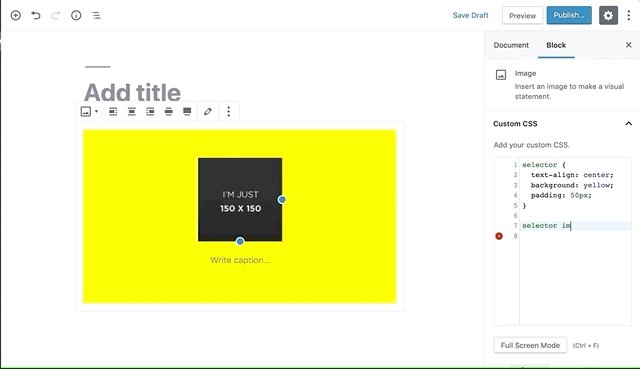
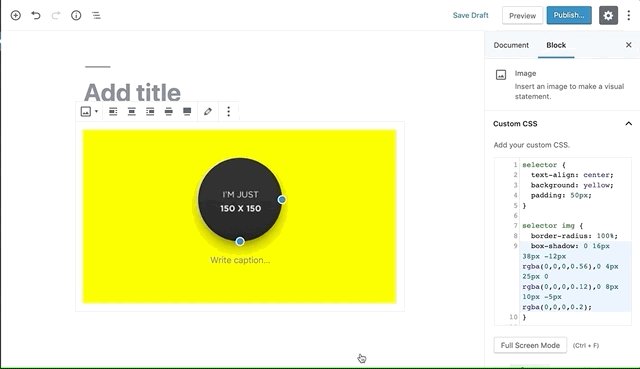
Blocks CSS מאפשר להוסיף קוד CSS מותאם לבלוקים היישר מתוך עורך הבלוקים (גוטנברג).
התוסף מוסיף עורך CSS באמצעותו ניתן להוסיף קוד CSS נוסף לבלוקים של גוטנברג כדי לעצב אותם איך שאתה רוצה.
סקירות
מפתחים
"Blocks CSS: עורך CSS עבור הבלוקים של גוטנברג" הוא תוסף קוד פתוח. האנשים הבאים תרמו ליצירת התוסף הזה.
תורמים“Blocks CSS: עורך CSS עבור הבלוקים של גוטנברג” תורגם ל-8 שפות. תודה רבה למתרגמים על תרומתם.
ניתן לתרגם את "Blocks CSS: עורך CSS עבור הבלוקים של גוטנברג" לשפה שלך.
מעוניינים בפיתוח?
עיינו בקוד, ראו את הקוד ב-SVN repository, או הירשמו ללוג פיתוח באמצעות RSS.
שינויים
You can check the changelog here.