תיאור
תעצבו את הנתונים שלכם באמצעות מפות ותרשימים אינטראקטיביים, תוך שימוש ב- amCharts Live Editor, והטמיעו אותם באתרי וורדפרס.
אודות amCharts
AmCharts הוא סט של תרשימים מדהים עבור אתרי אינטרנט ומוצרים מבוססי אינטרנט. זו ספריית תרשימים מתקדמת שתתאים לכל צרכי הדמיית הנתונים. ניתן להוריד את הספרייה בשלמותה או להשתמש בעורך האינטרנטי כדי ליצור תרשימים ולשמור אותם בענן.
באמצעות עורך פשוט ניתן ליצור גרפים אינטראקטיביים יפייפיים, במספר לחיצות עכבר. לא נדרש ידע בפיתוח. פשוט השתמשו בתבניות המוכנות, הוסיפו את המידע, התאימות את העיצוב, שימרו את הגרף ושתפו את התוצאות עם העולם.
אופן שימוש
תוסף זה מאפשר להטמיע באתרי וורדפרס גרפים, תרשימים ומפות שנוצרו בעורך האינטרנטי של amCharts, באמצעות כתובת הפריט או המספר המזהה שלו.
הטמעה באמצעות שורטקוד:
You can embed charts using the [amcharts] shortcode, with the following attributes:
- id (נדרש) – מספר התרשים.
- width – רוחב התרשים.
- height – גובה התרשים.
דוגמא:
[amcharts id="NjEwN" width="300" height="200"]
הטמעה באמצעות כתובת URL:
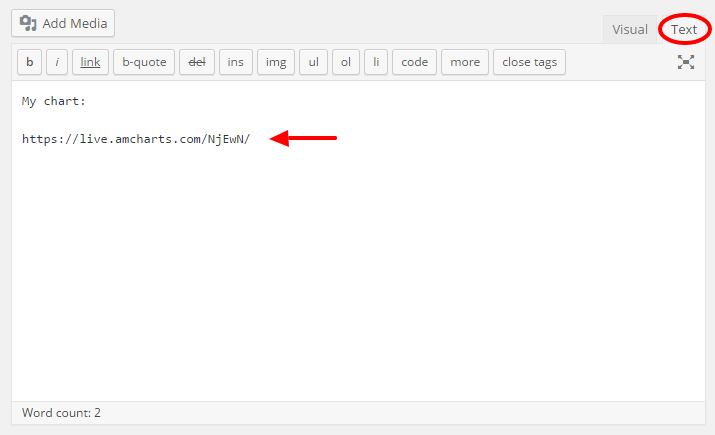
ביחרו תרשים כלשהו מהעורך האינטרנטי או צרו תרשים חדש! העתיקו את הכתובת של התרשים והדביקו אותה בעורך הטקסט של וורדפרס, ואז פשוט עברו אל העורך הויזואלי כדי לוודא שהוא נטען כנדרש.
שאלות נפוצות
- מה הדרישות של התוסף?
-
דרישות מינימום
- וורדפרס גרסה 3.5 ומעלה.
- PHP גרסה 5.2.4 ומעלה.
- MySQL גרסה 5.0 ומעלה.
דרישות מומלצות
- הגרסה האחרונה של וורדפרס.
- גרסת ה-PHP האחרונה.
- MySQL גרסה 5.7 ומעלה.
- איך מטמיעים קטעי קוד מתוך live.amcharts.com?
-
באמצעות התוסף הזה ניתן להשתמש בכתובת האתר כדי להטמיע גרפים. פשוט הדביקו את הכתובת של הגרף לתוך העורך:
https://live.amcharts.com/NjEwN/ - איך מגדירים מימדים לגרפים?
-
מאז וורדפרס 4.2 ניתן להקליק לחיצה כפולה על הפריטים המוטמעים כדי להגדיר רוחב וגובה מקסימליים. הדבר יוסיף את השורטקוד המובנה של וורדפרס
[embed]:[embed width="600" height="400"]https://live.amcharts.com/NjEwN/[/embed]שימו לב: שימוש בדרך של וורדפרס, באמצעות פקודת המקרו
[embed], שומר על תאימות לאחור, תאימות קדימה, וזה עובד בכל התבניות. - איך להטמיע גרפים באמצעות שורטקוד?
-
You can embed charts using the
[amcharts]shortcode, with the following attributes:- id (נדרש) – מספר התרשים.
- width – רוחב התרשים.
- height – גובה התרשים.
דוגמא:
[amcharts id="NjEwN" width="300" height="200"]
מפתחים
“הטמעות amCharts” תורגם ל-8 שפות. תודה רבה למתרגמים על תרומתם.
ניתן לתרגם את "הטמעות amCharts" לשפה שלך.
מעוניינים בפיתוח?
עיינו בקוד, ראו את הקוד ב-SVN repository, או הירשמו ללוג פיתוח באמצעות RSS.
שינויים
1.3 (2017-01-26)
- Escape URL.
1.2 (2016-04-04)
- הוספת שורטקוד.
- העברת קבצי התוסף לספריית 'includes'.
1.1 (2015-12-02)
- הוספת שני צילומי מסך.
- הסרת קבצי po/mo מהתוסף.
- שימוש במנגנון translate.wordpress.org על מנת לתרגם את התוסף.
1.0 (2015-04-10)
- גרסה ראשונית.
- רישום ספק oEmbed.