תיאור
משדרג את האתר שלך בתפריט עם כלי נגישות מקצועיים המסייעים לאנשים עם מוגבלויות בהתאם לתקן WCAG 2.1.
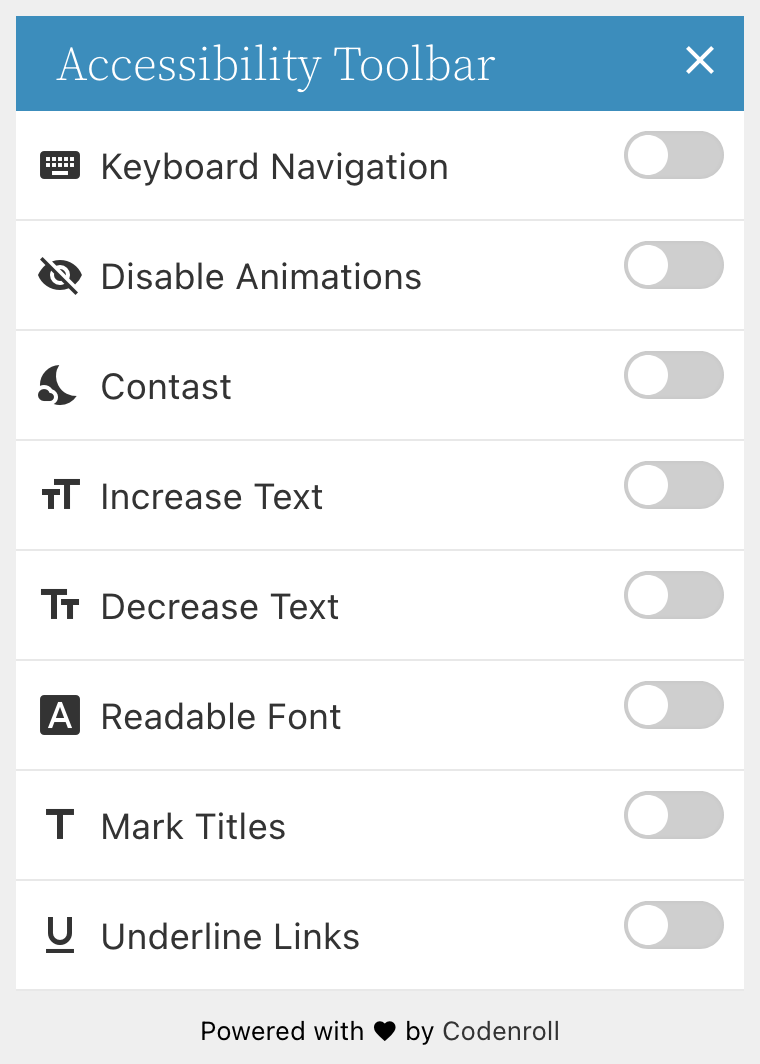
אפשרויות תפריט הנגישות
- ניווט מקלדת – מאפשר למשתמש לנווט באמצעות המקלדת, מדגיש רכיבים במצב פוקוס ומעניק אפשרויות ניווט באמצעות חיצי המקלדת
- ביטול אנימציות/הבהובים – מאפשר למשתמש לבטל אנימציות CSS3.
- ניגודיות – מאפשר למשתמש להחליף את ניגודיות הצבעים לניגודיות גבוהה (וגם מאפשר לך להגדיר את הצבעים של הניגודיות הגבוהה)
- שינוי גודל טקסט – מאפשר למשתמש להגדיל ולהקטין את גודל הטקסט
- גופן קריא – מאפשר למשתמש להגדיר שהאתר יעשה שימוש בגופן קריא (ומאפשר לך להגדיר מהו גופן קריא).
- סימון כותרות – מאפשר למשתמש להדגיש את הכותרות בעמוד
- הדגשת קישורים – מאפשר להדגיש קישורים ולחצנים.
נא לשים לב
- תוסף זה שואף לפתור אתגרי נגישות באתרי וורדפרס, הוא אינו מכסה את כל ההנחיות הנדרשות לפי תקן הנגישות (WCAG 2.1) אלא מסייע להגיע לכך. כדי להנגיש את האתר שלך באופן מלא מומלץ להתייעץ עם מומחה הנגשת אתרים.
- מפתחי התוסף אינם אחראים כלפי האתר שלך, כלפי המשתמש או כלפי כל צד שלישי לכל נזק ישיר או עקיף מכל סוג שהוא כתוצאה משימוש בתוסף זה.
התקנה
- להוריד את הקובץ ולהעלות אותו אל תקיית התוספים שלך, או לחפש עבורו במנוע חיפוש התוספים של תוספים.
- הפעלת התוסף.
- עבור אל עמוד ״תפריט נגישות״ במערכת הניהול תחת הלשונית ״נגישות״ ועקוב אחר ההוראות שם.
סקירות
17 באפריל 2024
For a free plug-in, this is pretty good.
I liked that I could turn on and off certain aspects in the control panel. I did enjoy that each option had a few settings beyond on or off, but I could not figure out some of the things like "Hard CSS." I would have loved to understand what that meant? Do I upload another stylesheet? Where?
I liked being able to re-name the toolbar. I like calling it "User Preferences" so it it less stigmatizing. I would have liked to change the person icon into a font-awesome icon or png/svg that I could upload. I kind of think that person icon is a bit stigmatizing myself. A sliders icon or paint pallet icon would be more inviting to see as a "customizer" for users who don't identify as disabled.
Turning off the Contrast option seemed to break the plug-in. I did not really want to use that option myself, I was thinking of doing a dark mode switch with more targeted CSS, but seeing as I can't turn off this option in this plug-in, I guess I will have to roll with it.
I do kind of wish the Increase font / decrease font had a + /-, and I could increase/decrease beyond just one font size iteration.
I do kind of wish the user could change the "readable" font from a list, like Times new Roman, Helvetica, etc. I imagine some people have trouble with serifs, and some may need to see a serif. Letting the user choose seems best.
I don't think this plug-in should be listed as such an important item in the control panel UI. It even goes above WP Posts. I'd prefer to see this in the WP Settings, or at least underneath the WP Settings in options priorities. This is more like something you set and forget and does not need to be seen above the WP posts fly-out.
I also enjoyed the name of the plug-in, it is a toolbar. Some plug-ins with similar features make it sound like the magic bullet to achieving WACG 2.1 AA. This is more of a supplement,
Thank you.
26 ביולי 2021
Attention, ce plugin n'est plus mis à jour depuis plus d'un an, et semble ne plus fonctionner correctement depuis la MAJ vers WP 5.8 ! Les options ne fonctionnent plus du tout !
Please note, this plugin has not been updated for over a year, and seems to no longer work correctly from the update to WP 5.8 ! The options no longer work at all !
8 בינואר 2021
Bravo et surtout merci pour avoir pensé à ceux dont on parle peu ! L' extension est magnifique de simplicité, d'efficacité et de fonctionnalité. Bien dommage par contre que cette extension ne soit pas mieux référencée. Encore merci pour cette action en faveur du web pour tous.
JM
Well done and above all thank you for having thought of those about which we speak little! The extension is magnificent in its simplicity, efficiency and functionality. A pity on the other hand that this extension is not better referenced. Thank you again for this action in favor of the web for all. (translation by google...)
19 במרץ 2019
This is a great plugin and it works well with WP 5.1. Thank you! We wanted to make our site more accessible and you have allowed us to do that.
14 בספטמבר 2017
I had another nice accessibility plugin before but then I stumnled upon this one, after checking it I decided to use this one as it was overall better for me - looked nicer, remembers the settings for the whole website etc' keep up the great work!
20 באפריל 2017
1 reply
thanks man for the development of this plugin!
מפתחים
"תפריט נגישות – AccessibleWP" הוא תוסף קוד פתוח. האנשים הבאים תרמו ליצירת התוסף הזה.
תורמים“תפריט נגישות – AccessibleWP” תורגם ל-2 שפות. תודה רבה למתרגמים על תרומתם.
ניתן לתרגם את "תפריט נגישות – AccessibleWP" לשפה שלך.
מעוניינים בפיתוח?
עיינו בקוד, ראו את הקוד ב-SVN repository, או הירשמו ללוג פיתוח באמצעות RSS.
שינויים
5.1.4
- Adds an option to stick the toolbar and the button to the bottom.
- Fix broken social links on the plugin dashboard.
5.1.3
- תיקון הבעיה מהגרסה הקודמת בה משתמש נדרש להקליק פעמיים על כל אפשרות כדי להפעיל אותה.
5.1.2
- Saves user actions in cookies for reuse on other pages.
- הוספת אפשרות לביטול השימוש בקוקיז.
- טיפול באי תאימויות מול התוסף NextGen.
- אפשרות לביטול השימוש והטעינה של פונט האייקונים.
- שיפור עיצוב ממשק המנהל.
- איחוד תגיות style.
- הסרת קריאה שכבר אין בה שימוש (wp_enqueue_media).
5.1.1
- Replaces h1 tag appears on the toolbar with p tag.
- Makes the toolbar heading text color more compatible.
- Fixes spelling error on the Contrast toggle button.
- Fixes the border color of the main toggle button when user set to custom color.
- Adds a checkbox to validate if we really want to use the toolbar custom color, this fixes an issue of the toolbar getting a black color.
5.1.0
- Add an option to exclude items from contrast mode
- Add an option to exclude items from the font-size changer
- Improve admin panel style
- Improve admin panel accessibility
- Fix the option to positioning the icon from side and from top
- Remove plugin settings data from WordPress REST API
- Add an option to connect with our server for further features
5.0.3
- Toggle icon design improvement
- Fix visual issue with the toggle button on contrast mode
- Update admin menu icon
- Upgrade the Underline Links option to Highlight Links with a background color
- Fix the position of the toggle buttons on the toolbar
- New option in the Additional Links for Site Map
- Fix accessibility issues on the administration side
- Improve the translation to Hebrew
5.0.0
- All strings is now translatable!
- 2 toolbar styles!
- Option to hide the accessibility icons
- Removal of the React base code
- Adding option to disable the draggable button
- Removal of monochrome option
- Adding option to disable toolbar animation
- Adding option to change the header and the button blue color
4.0.2
- Fix route issue
4.0.0
- גרסה חדשה לחלוטין בה טכנולוגיית React תוספת את מקומן של תבניות ה-php הקודמות.
- כל ההגדרות שאינן קשורות לתפריט כלי הנגישות הוסרו מגרסה זו והושקו בתוספים נפרדים.
- כל ההגדרות מגרסאות קודמות יאופסו.
3.0.2
- Added the ability to include and exclude objects with the font size modifier.
- Changed the use of the class "label" to "acp-label" to avoid conflicts.
- Fixed issue of icons with the Readable button of the toolbar.
- שיפור עיצוב תפריט כלי הנגישות.
- סגנון חדש: חלקלק
- הוספת תמיכה aria עבור לחצני תפריט הנגישות.
2.1.1
- New Option: Choose 1 of 2 different skins for the Toolbar
- New Option: Change the side of the Toolbar
- New Option: Change the size of the Toolbar icon
- New Option: Change the position of the Toolbar icon
- New Option: Replace HTML tags with other tags and keep attributes (up to 3 replacement tags)
- New Option: Add extra information to the logo with ARIA-LABEL attribute
- New Option: Remove unnecessary tabindex attributes
- Restore Option: Load Toolbar with AJAX + Add more validation for the process
- Restore Option: Load Skiplinks with AJAX + Add more validation for the process
- New Option: Change the side of the Skiplinks
- Option removed: Add Tabindex to heading tags
- Option replaced: Change the TITLE attribute to ARIA-LABEL or the add extra ARIA-LABEL attribute with the value of the TITLE attribute is added instead of the option to only replace the TITLE attribute
- Redesign options panel
- Code performance
2.0
- core change
- more options added
1.3.3
- Add option to disable the toolbar.
- Add option to hide toolbar on mobile.
- Fix tbindex issue of toolbar inner links.
1.3.2
Update assets admin name to match Avada theme.
1.3.1
- Remove the button to affect all elements with the font-size
- add defaults for the font-size buttons
- Improve toolbar styling for LTR users
- Add Feedback button to the toolbar with options to hide it and to change the Text & the URL address.
- Add Accessibility declaration button to the toolbar with options to hide it and to change the Text & the URL address.
1.3.0
- minify js
- code improvement
- Included Images missing ALT's platform
- The z-index of the toolbar got higher
- a Conflict with Jetpack fixed
- a Conflict with Contact form 7 fixed
- The readable font option improved
- aria-hidden rules added to the accessibility toolbar
- Make elements linked with the skiplinks focusable
1.2.5
- Fix font-size issue
- Added buttons to set the minimum and the maximum for the increment & the decrement font-size buttons
1.2.4
- שינוי עיצוב תפריט הנגישות
- הוספת אפשרות לביטול אנימציית תפריט הנגישות
- הוספת אפשרות לגופן קריא
- הוספת אייקונים לכל הלחצנים
- The option to affect everything with the Contrast become default and the button for it removed
- The option to remove Skiplinks buttons underline removed
- The Skiplinks style changed
- fixed issue with keyboard navigation
1.2.3
- תיקון בעיית מיקום בתפריט הנגישות
- תיקון בעיה ויזואלית בלחצן.
- הוספת אפשרות לשימוש בתיאור עבור תמונות.
- התניה של תפריט הנגישות
- שיפור קישורי הדילוג
- שיפור סרגל הנגישות
- שיפור קישורי הדילוג
1.2.2
- הוספת אפשרות להשפיע על כל האתר עם הניגודיות
- הסתרת תפריט הנגישות כשמשתמש גולל
1.2.1
- הסרת קודים מקוצרים
- הוספת אפשרות לשימוש בכותרת עבור תמונה
1.0.2
- שינוי מיקום קישורי הדילוג.
- הוספת אפשרות לקישורי הדילוג.
- תיקון מיקום התצוגה של פלט השורטקוד.
- הגדרות עיצוב ללחצנים.
- התוסף תורגם לעברית.
1.0.1
- הוספת צילומי מסך
- תיקון בעיה עם jQuery.
- שימוש בעוגיות על ידי המשתמש.